CSS-Layout mit Kopf und Fußbereich
Im folgenden Layout wollen wir 3 Bereiche:
- Kopfbereich: für Logo und Spruch der Website
- Inhaltsbereich: hier kommt dann der Inhalt der einzelnen Webseiten
- Fußbereich: für das Copyright und die Adresse
Dazu legen wir in HTML 3 Bereiche, also 3 Container an:
<div id="kopfbereich">
<p>Hier kommt der Kopfbereich mit Logo etc.</p>
</div>
<div id="inhaltsbereich">
<h1>Beispiel für Layout mit 3 Bereichen</h1>
<p>Hier unser Inhalt</p>
<p>Und mehr Inhalt</p>
</div>
<div id="fussbereich">
<p>Fußbereich</p>
</div>
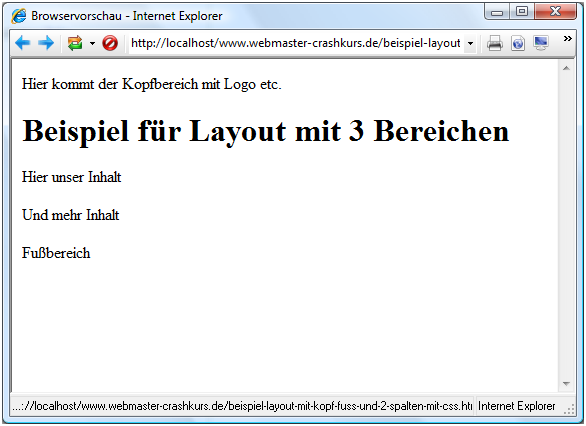
Auf dem Bildschirm kommt dann folgendes Ergebnis:

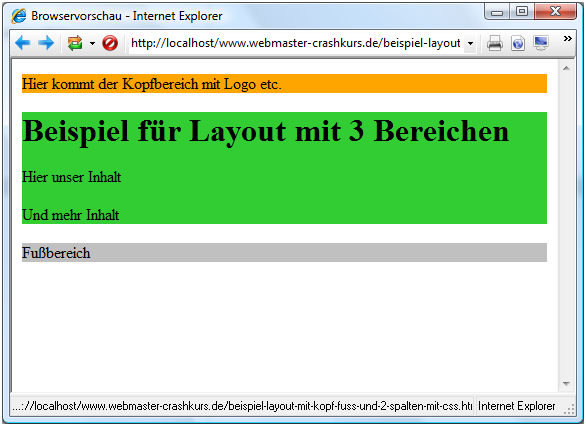
Um zu sehen, wo unsere Bereiche sich befinden und wo wir arbeiten, hinterlegen wird einzelnen Bereich mit Farbe:
- Kopfbereich mit Orange
- Inhaltsbereich ein helles Grün
- Fußbereich ein Grau
In CSS sieht es dann wie folgt aus:
#kopfbereich {
background-color: orange;
}
#inhaltsbereich {
background-color: limegreen;
}
#fussbereich {
background-color: silver;
}
Jetzt sehen wir wo welche Bereich sind und müssen feststellen, dass zwischen den Bereichen ein weißer Abstand sich unschön bemerkbar macht.

Die Abstände zwischen den einzelnen Bereichen sind störend. Diese „Bikinistreifen“ kommen daher, dass der Browser intern bereits verschiedene Vorgaben für Abstände etc. hat. Diese Vorgaben sind von Browser zu Browser und Browserversion unterschiedlich. Um keine unangenehmen Überraschungen zu erleben, stellen wir alle Abstände kollektiv auf 0. Dadurch müssen wir zwar alle Abstände neu definieren – hat aber den Vorteil, dass man keine unangenehmen Überraschungen beim Design erlebt.
Dazu wird über den Universalselektor alles Abstände auf 0 gestellt:
* {
margin:0;
padding:0;
}
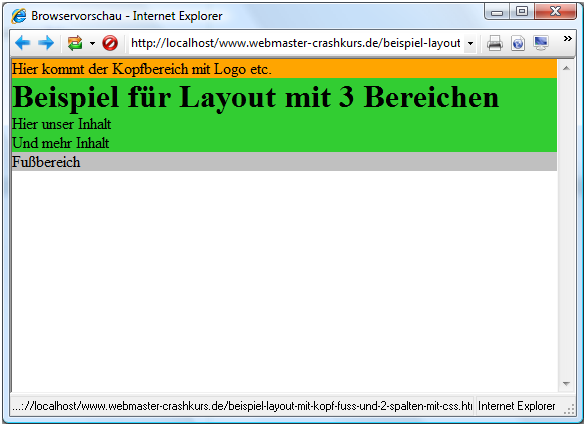
Und schon sind die weißen Abstände verschwunden:

Allerdings dürfen wir nicht vergessen, die Abstände für die Überschriften, Absätze usw. neu zu definieren. Allerdings nur für den Inhaltsbereich:
#inhaltsbereich h1 {
padding-bottom: 0.5em;
}
#inhaltsbereich p {
padding-bottom: 1em;
}
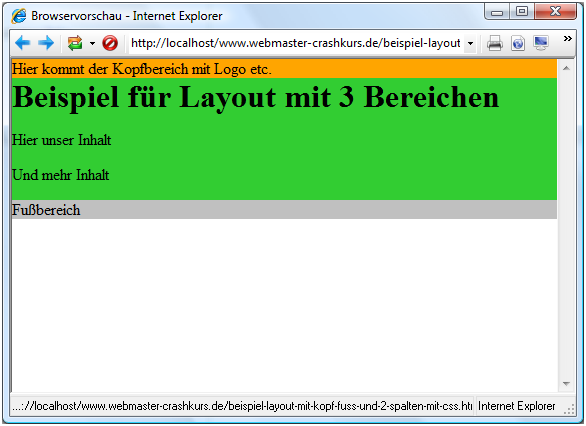
Das Ergebnis ist wie erwartet

- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen