Kaskaden und Spezifität
Wertigkeit von ID-Selektor zum Klassenselektor
Besonders bei der Vererbung kommt die Wertigkeit zum tragen. Es kommt durchaus vor, dass durch Vererbung sich wiedersprechende Eigenschaften einem Element zugewiesen sind.
Als Beispiel ein sehr offensichtlicher Problemfall. Einem Element ist als Hintergrundfarbe rot über eine Klasse zugewiesen und gelb über einen ID-Selektor. Hier ist natürlich nur eines möglich. Was passiert.
Im HTML steht also:
<p id="quintessenz" class="hervorgeboen"> Hier Beispieltext </p>
In den CSS-Anweisungen sind folgenden Zuweisungen
#quintessenz {
background-color: yellow;
}
.hervorgehoben {
background-color: red;
}
Dadurch, dass der ID-Selektor eine höhere Wertigkeit hat, als der Klassen-Selektor, erscheint als Hintergrundfarbe Gelb.
Spezifität in CSS
Stylesheet-Anweisungen können sich wiedersprechen – die eine Angabe sagt „setzte die Farbe in rot“ die andere Angabe sagt „mache die Farbe in blau“. Wer hat Recht, wer gewinnt - wenn mehrere Stylesheet-Anweisungen aufeinander treffen gewinnt die Angabe mit der höchsten Spezifität. Und bitte immer daran denken, dass sehr schnell verschiedene Angaben aufeinandertreffen können, da ja durch die Vererbung und Kaskaden das einfach möglich ist (und oft gewollt ist).
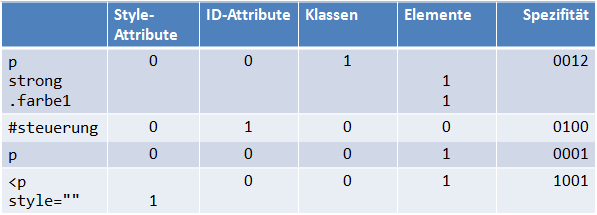
Zum Berechnen der Spezifität geht man am besten mit einer Tabelle vor. Schauen wir uns als erstes ein Beispiel an. Im HTML-Code steht etwas in der Richtung:
<p>Hier kommt Inhalt, der <strong class=“farbe1“>wichtig</strong> ist</p>
Aufgedröselt ergibt sich für den Bereich mit dem Inhalt „wichtig“ also folgende Kombination:
p strong.farbe1, also Element, Element, Klasse

Höchste Spezifität setzen mit !important
Wenn die höchste Spezifität für ein Element gesetzt werden soll, kann dieses mit dem Zusatz „!important“ im CSS erreichet werden.
p {
color: yellow !important;
background-color: silver;
font-size: 1.4em !important;
}
- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen