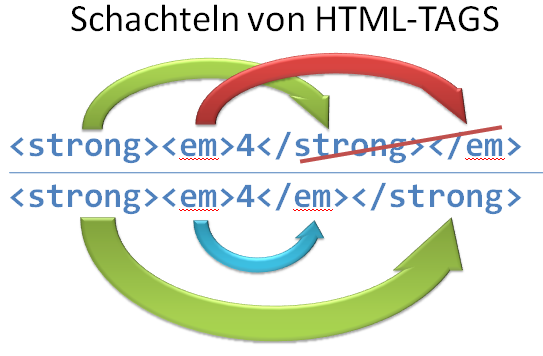
Schachteln von HTML-TAGs - Reihenfolge der HTML-TAGs
Bei unserem vorherigen Beispiel mit der Hervorhebung in fett und kursiv sind 2 Lösungen denkbar für die Darstellung von
ein wichtiger schräger Text
ein <b><i>wichtiger schräger</b></i> Text
ein <b><i>wichtiger schräger</i></b> Text
HTML-Validator vom W3C
Was ist jetzt die richtige Vorgehensweise? Kursleiter fragen hilft, aber der verweist freundlich auf den W3C. Warum? Wichtig ist, dass man lernt, wie man seinen eigenen HTML-CODE validiert. Dazu gibt einem das W3C-Kremium das notwendige Werkzeug mit an die Hand. Auf der Website des W3C gibt es einen HTML-Validator. Entweder man such diese Punkt im Menü „W3C A to Z“ oder geht direkt auf den http://validator.w3.org/
Dort bekommt man die Möglichkeit, einen HTML-Code zu überprüfen (validieren) durch Eingabe einer URI (schlecht wenn man die Seite noch nicht Online gestellt hat) oder durch „File Upload“ oder durch den Reiter „Validate by Direct Input“ – die beste Variante für uns zum testen.
Geben wird dort unseren Quellcode ein (am besten copy und paste) und schauen uns einmal das Feedback an.
Es kommen dann bei der ersten Variante unseres HTML-Codes die Meldungen: „Line 16, Column 31: end tag for "i" omitted, but OMITTAG NO was specified.“
Es liegt also ein Schachtelungsfehler vor. Beim Schachteln also immer an das FiLo-Prinzip denken – „First in, Last out“. Wer es gerne biblisch mag „Die Ersten werden die Letzten sein“ oder bildlich einfach an die „Matrjoschka, Matrjona, Babuschka“ Stapelpuppen denken.

- Startseite
- Video-Kurs
- HTML lernen
- HTML-CSS-Kurzreferenz (zum Download)
- Aufbau HTML-TAG
- HTML in Handarbeit
- erste HTML-Seite
- HTML-TAG: Absatz
- HTML-TAG: Überschrift
- HTML-Editor einsetzen
- Grundgerüst einer HTML-Seite
- title-TAG
- Hochstellen und Tiefstellen
- Sonderzeichen öäüß in HTML
- Zeilenumbruch durch br
- Hervorhebungen strong b
- Schachteln von HTML-TAGs
- HTML-Validator von W3C
- Validieren von HTML direkt im HTML-Editor
- Validieren im Browser
- Aufzählungslisten li,ol und ul
- Bilder in HTML
- Dateinamen für HTML-Seiten
- Hyperlinks erstellen
- Tabellen
- div und span
- HTML-Formular
- Website Online stellen - Datenübertragung auf Webserver
- CSS lernen
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen