Scriptly Freeware-HTML-Editor
Der HTML Quelltext-Editor Scriptly ist sowohl ideal zum HTML lernen als auch später für den täglichen Einsatz zum Internetseiten erstellen. Er ist kostenlos (Freeware), schnell, flexibel und komfortabel.
Nach der Installation (Downloadadresse siehe am Ende) werden Sie gefragt, ob Sie eine einfach Ansicht wünschen. Es werden viele Möglichkeiten versteckt, um den Einsteiger nicht zu verwirren. Sie können aber jederzeit die Ansicht wechseln.
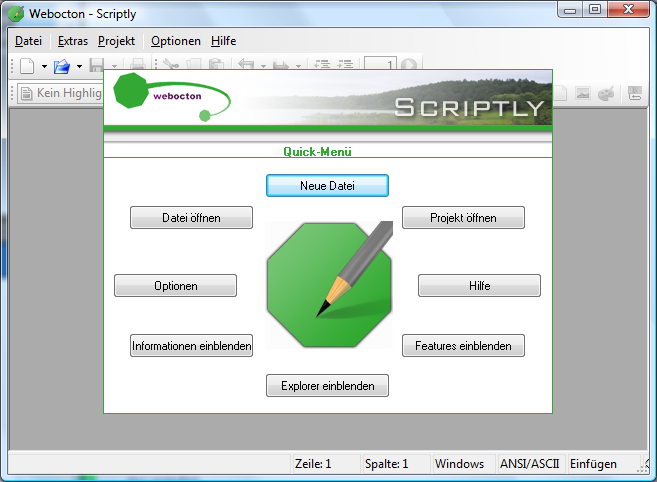
Nachdem Sie auf dem Startbildschirm ausgewählt haben, ob Sie an einer vorhandenen Datei direkt weiterarbeiten möchten oder eine neue Erstellen wollen, erscheint die eigentliche Oberfläche. Die im folgenden Abgebildeten Oberflächen sind immer von der ...-Ansicht.

Lassen Sie sich nicht erschlagen von der Fülle an Möglichkeiten und Fenstern - als ersten blenden wir alle Fenster aus, wir nicht benötigen. Das kann einfach mit F12 geschehen, bzw. mit F6 für das Feature-Fenster, F7 für das Explorerfenster und F8 für das Informationsfenster. Zum Einblenden einfach nochmals die entsprechende Taste drücken.
Dannach haben wir einen sehr aufgeräumte Arbeitsfläche - die uns für den Einstieg ausreicht.
Wenn Sie bereits ausgewählt haben, dass Sie eine HTML-Seite machen möchten, bekommen Sie das Gerüst für die HTML-Seite (dazu später mehr). Wenn Sie noch nichts ausgewählt haben, können Sie eine neue Seite erstellen.
Autovervollständigen - Code-Completion
Sobald wir mit einem HTML-TAG anfangen, erhalten wir in einer Liste eine eingeschränke Auswahl mit allen HTML-TAGs, die mit diesen Buchstabe(n) anfangen. Im Beispiel sehen wir alle HTML-TAGs für die Überschrift. Jetzt können Sie aus der Liste den gewünschten HTML-TAG durch die Pfeiltaste runter bzw. hoch auswählen und mit der Bestätigungstaste (ENTER) übernehmen. Den entsprechenden HTML-TAG für den Abschluß des HTML-Befehls gibt es gleich mit.
Vorschau im Browser der erstellten Internetseite
Um die bisherigen Eingaben zu Kontrollieren, kann die Vorschau aufgerufen werden. Dies kann über das Symbol mit dem E geschehen oder (was einfacher und schneller ist) über F9 - für die Vorschau wird der Internet-Explorer verwendet (allerdings ohne seine Menüs etc.). Sie sollten die Vorschau auf jeden Fall wieder schließen - das geschieht am schnellsten mit F10. Verkleinern ist nicht ratsam, da bei erneutem Aufruf der Inhalt zwar aktualisiert wird, die Vorschau aber verkleinert bleibt, was erstmal zu verwirrung führt. Also immer schließen mit F10 oder mit dem entsprechenden Symbol im Fensterkopf.
In der Vorschau kann auch noch die Bildschirmgröße eingestellt werden, um dieses für verschiedene Auflösungen zu kontrollieren.
Speichern der HTML-Seite
Speichern nicht vergessen - beim speichern sollten Sie sich unbedingt an die Dateinamenskonventionen (siehe späteres Kapitel) halten!
PHP-Programmieren mit Scriptly
Genauso ist Scriptly zum programmieren z.B. von PHP klasse. Es werden viele Unterstützungen angeboten, dass das programieren untersützten - siehe http://www.php-kurs.com/konfiguration-editor-scriptly.htm
Das soll hier aber vorerst als Einführung zu Scriptyl reichen.
Download vom HTML-Editor Scriptly
Sie bekommen kostenlos den HTML-Editor Scriptly unter http://scriptly.webocton.de
Herzlichen Dank an dieser Stelle an Benedikt Loepp für seinen unermüdlichen Einsatz, den hervorragenden HTML-Editor immer weiter zu verbessern. Wenn Ihnen der Editor genauso ans Herz gewachsen ist wie mir, unterstützen Sie die Arbeit von Benedikt - auf seiner Seite gibt es die Möglichkeit Ihm eine Anerkennung zukommen zu lassen. Wobei aus eigener Erfahrung man sich mehr über einen Briefumschlag freut, denn PayPal hat die unangenehme Eigenschaft, von dem gespendeten Geld immer für sich etwas zu behalten, das gerade bei kleinen Beträgen merklich ist.
hier klicken für
mehr Informationen