Farbkontraste analysieren
Für die Analyse der Farbkontraste, für die ab der WCAG 2 nun Empfehlungen in Zahlen gibt, gibt es verschiedene Software. Wichtig ist immer, dass Schrift lesbar ist und dazu benötigte diese einen ausreichend hohen Kontrast zum Hintergrund vom mindestens 4.5 (bei normaler Schrift, bei großer Schrift 3).
Folgende Beispiele zur Analyse von Farbkontraste anhand der Software Contrast Analyser.
Contrast Analyser
Die Software Contrast Analyser kann kostenfrei heruntergeladen werden unter: http://www.paciellogroup.com/resources/contrast-analyser.html#download
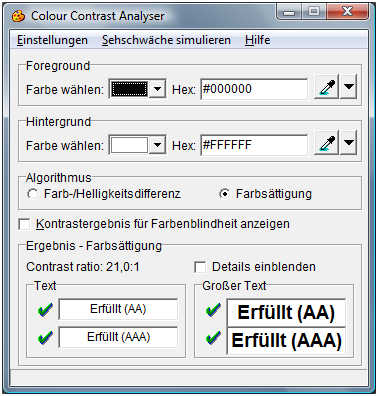
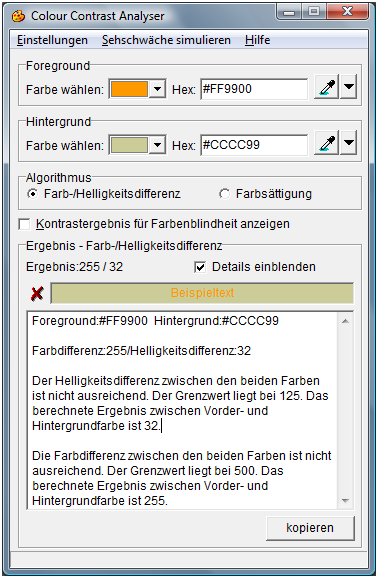
Der Contrast Analyser liegt in den Sprachen Deutsch, Englisch, Chinesisch, Italienisch, Französisch, Spanisch und Tschechisch vor. Nach dem Start kann im oberen Bereich die Farbe gewählt werden:

Unten ist das Kontrastverhältnis und ob die Vorgaben erfüllt sind. Über die Pipette erhält man ein Lupe mit Fadenkreuz, um die zu untersuchende Farbe auszuwählen.

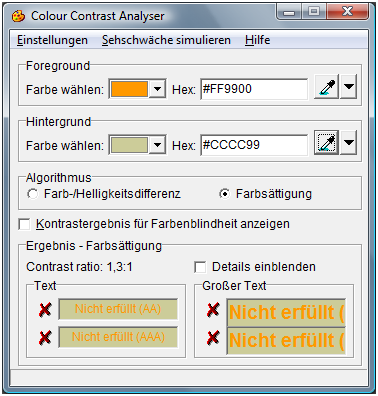
Das gleiche macht man mit der Hintergrundfarbe und schon erhält man das Ergebnis. Die Farbwahl dieser Website ist durchgefallen.

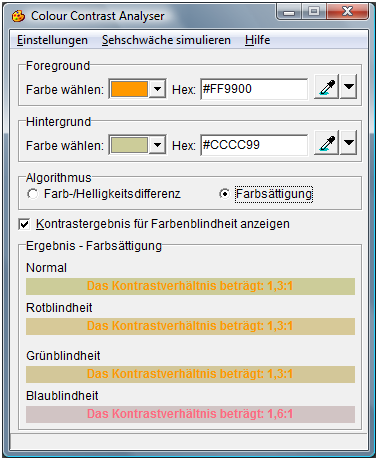
Über die Auswahl „Kontrastergebnis für Farbenblindheit anzeigen“ sieht man anhand des Beispieltextes „Kontrastverhältnis beträgt“ wie dies Normalsichtige sehen, wie es mit Rotblindheit, Grünblindheit und Blaublindheit wahrgenommen wird und welche verschiedenen Kontrastverhältnisse dann vorliegen.

Farb-/Helligkeitsdifferenz
Zusätzlich kann die Farb-/Helligkeitsdifferenz ausgewertet werden. Hier im Beispiel wurde noch „Details einblenden“ ausgewählt für weiterführende Informationen zu Farb-/Helligkeitsdifferenz

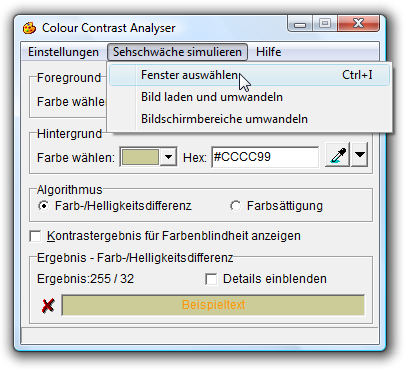
Sehschwäche simulieren
Eine sehr interessante Funktion ist die Sehschwäche zu simulieren.

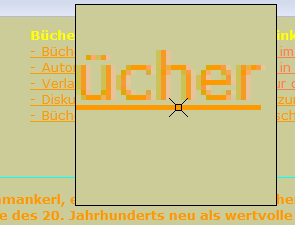
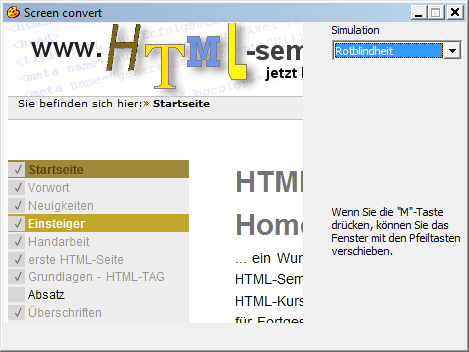
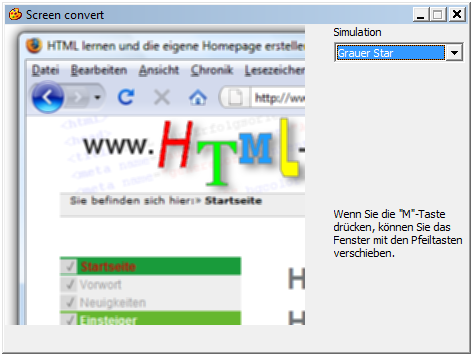
Wird Bildschirmbereich umwandeln gewählt, bekommt man ein Fenster mit durchsichtigem Bereich, in dem alle auf dem Desktop liegenden Elemente angezeigt werden.

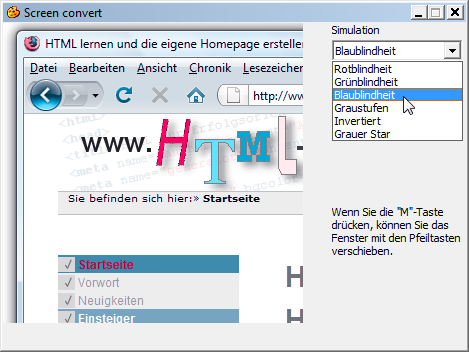
Beim Simulator kann nun die gewünschte Farbschwäche ausgewählt werden.

Neben Rotblindheit, Grünblindheit, Blaublindheit, Graustufen und Invertiert steht auch der „graue Star“ zur Auswahl. Beim grauen Star kommt eine Unschärfe dazu. Diese ist für kleine Schriften tödlich.

Weitere Tools zur Farbkontrast-Analyse
Unter der Seite von http://www.webforall.info/index.php?option=com_content&view=article&id=84&Itemid=84 findet sich ein weiteres Tool
- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Website entwerfen
- Geschichte des Internets - wie aus dem Arpanet das Internet wurde
- Impressum für eigene Website
- barrierefreies Webdesign
- Bildschirmauflösung
- Bildbearbeitung für Websites
- Favicon erstellen
- Farbkreis
- Umlaute falsch angezeigt
- Fehlermeldung für 404er
- Software u. Dienste für Webmaster
- Internetrecht
- Datenschutzhinweis
- Suchanfragen optimieren: Liste Google Befehle
- Glossar
- Teilnehmer
- Unterstützen, Link setzen
- Kontakt
- Impressum
hier klicken für
mehr Informationen