CSS lernen - schlanke Internetseiten mit Trennung von Inhalt von Layout
CSS formatiert das Aussehen unserer HTML-Ausgabe. Wir können mit CSS über unser bestehendes HTML-Dokument ein Design darüberstülpen.
Mit CSS wird also Design gemacht – ab jetzt wird es bunt und man kann sich als Designer austoben. Wenn man die Formatierungsmöglichkeiten durch CSS kennt, besteht die Kunst bei CSS darin, so wenig wie möglich zu benötigen, um an ein gewünschtes Ergebnis zu gelangen.
 Im Folgenden wird gezeigt, wie CSS in HTML eingebunden wird, dann werden die Formatierungsmöglichkeiten von CSS gezeigt. Schritt für Schritt sehen Sie die Anwendungen von CSS und welche Auswirkungen die einzelnen CSS-Anweisungen haben. Durch die Kombination dieser entsteht Design.
Im Folgenden wird gezeigt, wie CSS in HTML eingebunden wird, dann werden die Formatierungsmöglichkeiten von CSS gezeigt. Schritt für Schritt sehen Sie die Anwendungen von CSS und welche Auswirkungen die einzelnen CSS-Anweisungen haben. Durch die Kombination dieser entsteht Design.
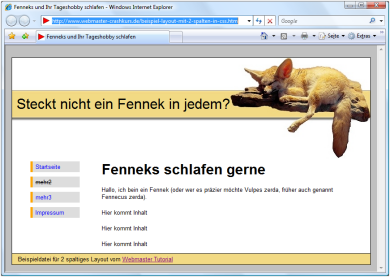
Wir wollen im Laufe des Kurses dahin kommen, dass Sie das abgebildete Design von dem Beispiel „Fenneks schlafen gerne“ selber erstellen können.
Das fertige Bespiel können Sie ansehen unter dem Link http://www.webmaster-crashkurs.de/beispiel-layout-mit-2-spalten-in-css.htm
Die Grafik für den Fennek kann heruntergeladen werden unter: http://www.webmaster-crashkurs.de/bilder/feneck-5658-2.jpg
Design Steuerung über CSS
Dabei kommt auch die Erstellung von Steuerungen nicht zu kurz, um den Besucher ein Feedback zu geben, was er anklicken kann und auf welcher Seite er sich gerade befindet.
- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen