CSS und Farbe
Es gibt verschiedene Möglichkeiten, Farben anzugeben. Die einfachste ist in den entsprechenden englischen Farbnahmen. Spannend ist, wie viele verschiedene englische Farbnahmen Ihnen einfallen und ab wann Schreibfehler zuschlagen – z.B. bei Yellow und Yello (geniale Musikgruppe – wobei das Yello ein Wortspiel ist und für „ein gebrülltes Hallo“ (a yelled Hello) steht).
Farbnamen für HTML und CSS
Die Farben können direkt über die englischen Namen angeben werden. Dabei haben wir als die 16 Standard-Farbnamen dann:
- black
- maroon
- green
- olive
- navy
- purple
- teal
- gray
- silver
- red
- lime
- yellow
- blue
- fuchsia
- aqua
- white
Und die erweiterten Farbnamen:
- aliceblue
- antiquewhite
- aquamarine
- azure
- beige
- bisque
- blanchedalmond
- blueviolet
- brown
- burlywood
- cadetblue
- chartreuse
- chocolate
- coral
- cornflowerblue
- cornsilk
- crimson
- darkblue
- darkzyan
- darkgoldenrod
- darkgray
- darkgreen
- darkkhaki
- darkmagenta
- darkolivegreen
- darkorange
- darkorchid
- darkred
- darksalmon
- darkseagreen
- darkslateblue
- darkslategray
- darkturquoise
- darkviolet
- deeppink
- deepskyblue
- dimgray
- dodgerblue
- firebrick
- floralwhite
- forestgreen
- gainsboro
- ghostwhite
- gold
- goldenrod
- greenyellow
- honeydew
- hotpink
- indianred
- indigo
- ivory
- khaki
- lavender
- lavenderblush
- lawngreen
- lemonchiffon
- lightblue
- lightcoral
- lightcyan
- lightgoldenrodyellow
- lightgreen
- lightgrey
- lightpink
- lightsalmon
- lightseagreen
- lightskyblue
- lightslategray
- lightsteelblue
- lightyellow
- limegreen
- linen
- magenta
- mediumaquamarine
- mediumblue
- mediumorchid
- mediumpurple
- mediumseagreen
- mediumslateblue
- mediumspringgreen
- mediumturquoise
- mediumvioletred
- midnightblue
- mintcream
- mistyrose
- moccasin
- navajowhite
- oldlace
- olivedrab
- orange
- orangered
- orchid
- palegoldenrod
- palegreen
- paleturquoise
- palevioletred
- papayawhip
- peachpuff
- pery
- pink
- plum
- powderblue
- rosybrown
- royalblue
- saddelbrown
- salmon
- sandybrown
- seagreen
- seashell
- sienna
- skyblue
- slateblue
- slategray
- snow
- springgreen
- steelblue
- tan
- thistle
- tomato
- turquoise
- violet
- wheat
- whitesmoke
- yellowgreen
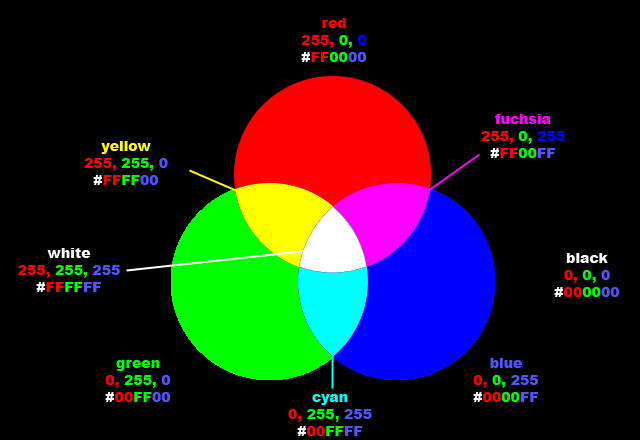
Modell über die additive Farbmischung
Es können die Farben aber auch über Zahlen und hexadezimale Farben angegeben werden. Dazu erste ein wenig Theorie zu Farben und wie diese sich die Farben beim Additive Farbmischung verhalten.
Wir haben die 3 Grundfarben rot, grün und blau. Im folgenden Modell über die additive Farbmischung werden die Grundfarben gemischt, und wir erhalten aus den Primärfarben rot und grün dann gelb – wir bewegen uns im additiven Farbmischung. Aus rot und blau resultiert Fuchsia als Farbe und aus Grün und Blau erhalten wir die Cyan.

Die Farben können dezimal mit einem Wert zwischen 0 und 255 angegeben werden. Daher erhalten wir bei 3 Farben dann 255 * 255 * 255 = 16.581.375 Möglichkeiten. Also über 16 Millionen Farben.
Hexadezimale Angabe von Farben
Da der Computer intern binär rechnet und daher hexadezimale Zahlen liebt ( 2 x 1 Byte = 2 * 8 = 16) wird im hexadezimalen System gerne die Zahlen angegeben.
Das rechnen ist eigentlich nicht so schwer.
| Dezimal | 0 | 1 | 2 | ... | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | ... | 255 |
| Hexadezimal | 0 | 1 | 2 | ... | 9 | A | B | C | D | E | F | 10 | 11 | 12 | ... | FF |
Wir werden also laufend bei den Farben auf Angaben wie #FF39E3 stoßen. Die Raute sagt und, dass hier eine Hexadezimale Angabe vorliegt. Die ersten zwei stehen für Rot (in diesem Fall FF, also 255), dann Grün und Blau. Man spricht vom RGB-Modell.
Dies ist aber nicht weiter problematisch, wenn einem die Zahlen nichts sagen. Jedes anständige Grafikprogramm sagt einem, welcher Farbwert welchen hexadezimalen Wert hat.
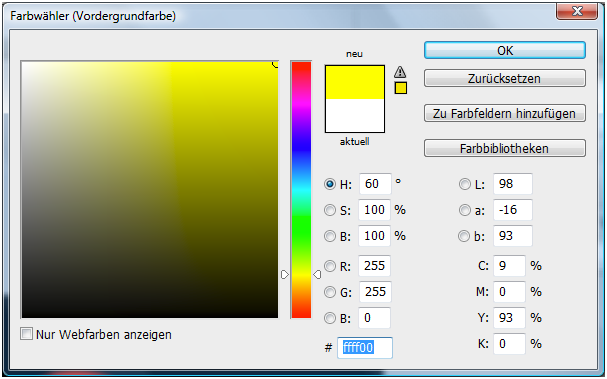
In Photoshop kann über den Farbwähler die einzelnen Werte entweder Dezimal oder Hexadezimal eingegeben werden. Im folgenden Beispiel sieht man für Gelb die Einstellungen (in der Mitte unten).

Farben in CSS angeben
Wenn wir nun die Farben in CSS angeben wollen, haben wir dafür 2 CSS-Anweisungen:
- color:
- background-color:
Wenn wir nun unserer Überschrift h1 rot zuweisen wollen, gibt es dafür 4 Möglichkeiten:
Entweder über den englischen Namen:
h1 {
color: red;
}
Über den Hexadezimalwert #ff0000
h1 {
color: #ff0000;
}
Oder die Farbzuweisung in CSS kann auch Dezimal geschehen, was man in der Praxis nicht sehr oft sieht, weil es wesentlich mehr zum Tippen ist und keinen Vorteil gegenüber der Hexadezimalen Angaben bietet.
h1 {
color: rgb(255, 0, 0};
}
Und wer mag, kann auch noch mit prozentualen Angaben arbeiten:
h1 {
color: rgb(%100, %0, %0};
}
Hintergrundfarbe in CSS angeben
Für die Hintergrundfarbe gibt es dieselben Möglichkeiten. Auch diese kann als Farbname, Hexadezimal, Dezimal oder prozentual angegeben werden.
h1 {
background-color: yellow;
}
- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen