Text umwandeln und Kapitälchen
Beim Umwandeln von Text wird dieser nur für die Ausgabe umgewandelt. Im Quellcode hat er weiterhin seine Grundform.
Text umwandeln
Es gibt die Möglichkeit, dass Text für die Anzeige umgewandelt wird, z.B. die Anzeige komplett in Kleinbuchstaben erfolgt oder nur in Großbuchstaben oder mit ersten Buchstaben als Großbuchstaben. Dies wird über die CSS-Anweisung text-transform: capitalize | uppercase | lowercase | none; erreicht.
Aufgabe: Probieren Sie wirkung von folgenden CSS-Anweisungen auf einen Absatz aus.
text-transform: capitalize;
text-transform: uppercase;
text-transform: lowercase;
text-transform: none;
Dieses Gestaltungsmittel ist wichtig, wenn Textpassage z.B. rein in Großbuchstaben ausgegeben werden sollen. Allerdings wäre es eine Katastrophe im Bezug auf barrierefreie Webseiten, da ein Vorleseprogramm schnell eine Ansammlung von Großbuchstaben als Abkürzungen sieht und diese dann buchstabiert. Über den text-transform steht im Quellcode der Inhalt ordnungsgemäß in der dudenkonformen Groß- und Kleinschreibung, nur die Anzeige kommt nur in Groß wie im Design gewünscht.
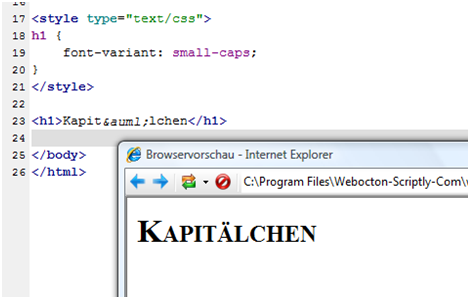
Kapitälchen
Anzeigen in Kapitälchen – Kleinbuchstaben werden als Großbuchstaben angezeigt. Ein bisheriger Großbuchstaben ist größer als die anderen.

h1 {
font-variant: small-caps;
}
Sollte auch mit maßen eingesetzt werden, da dadurch die gewohnten Wortumrisse zerstört werden und es dem Leser Lesegeschwindigkeit kostet.
Sie können gerne diesen in Kapitälchen gesetzten Absatz lesen und schauen, wie lange Sie benötigt haben. Es hat wahrscheinlich nicht wirklich Spaß gemacht, ihn zu lesen und das scharfe s sieht in Kapitälchen immer merkwürdig aus. Also hier sehr mit Augenmaß zur Sache gehen, wenn Kapitälchen eingesetzt werden.
- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen