Testen in verschiedenen Browsern
Für den „normalen“ Nutzer ist es eigentlich keine Frage, nach Möglichkeit immer mit der aktuellsten Version seines Browsers unterwegs zu sein. Warum? Sicherheitslücken in Browsern sind bei alten Versionen kritisch, da hinreichend bekannt und dadurch auch ausgenutzt. Eine kleine Übersicht von Sicherheitslücken und Fehlern finden sich bei http://www.kremz.net/a37-die-sicherheitsluecken-des-internet-explorer.html
Was hier für den Internet Explorer aufgeführt ist, gilt auch für andere Browser (es bleibt natürlich immer die Frage des Ausmaßes).
Für den Webentwickler dagegen bleibt das Problem, dass die fertige Website auf den üblichen Verdächtigen auch funktionieren sollte. Dazu kann man sich so viele verschiedene Browser wie möglich installieren (was teilweise technisch nicht möglich ist, da z.B. neue Version vom Internet-Explorer alte „überschreibt“).
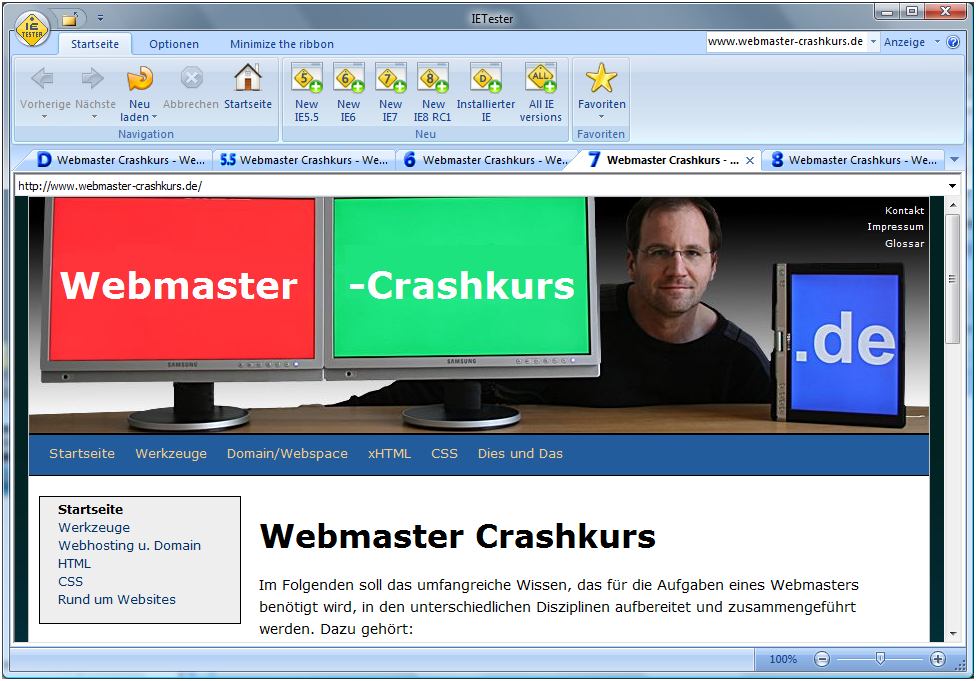
Eine interessante Variante ist der IE Tester von http://www.my-debugbar.com/wiki/IETester/HomePage - hier können die Versionen des Internet-Explores 5.5/7/7/8 getestet werden.
Alle Versionen können bequem verglichen werden – über die Reiter kann man sich einen Eindruck verschaffen, wie die eigene Website jeweils „wahrscheinlich“ aussieht. Als erster Anhaltspunkt sehr gut – da schnell
Ansonsten gilt: Firefox 2 und 3 und Opera sind Pflicht.
Onlinedienste zum Testen verschiedener Browser
Ein schöner Dienst mit vielen verschiedenen Browserausgaben ist zu finden unter http://browsershots.org/. Dort wird die URL eingegegeben und die Ausgabe von über 70 verschiedenen Browsern und Browserversionen wird generiert. Das dauert natürlich seine Zeit. Einfach einmal probieren.
hier klicken für
mehr Informationen