2-Spalten-Layout mit unechten Spalten
CSS hat die Eigenschaft, dass die vertikale Höhe von dem Inhalt des Elements bestimmt wird. Benötigt z.B. der Inhalt der Steuerung nur 300 Pixel Höhe und der Inhalt der 2.ten Spalte 500 Pixel, fehlt für ein durchgehendes Layout etwas. Die linkte Spalte geht nicht bis zum Fuß.
Um trotz dieser Eigenschaft von CSS ein 2-Spalten-Layout mit durchgehenden Layout zu erhalten, bedient man sich eines Tricks, auch bekannt als „unechte Spalten“ bzw. auf englisch den „faux columns“. Es wird eine Hintergrundgrafik dem übergeordneten Element mitgegeben, dass die Breite der entsprechenden Spalten hat. Somit sehen die 2-Spalten aus, als würden diese durchgehend sein.
Unechte Spalten mit CSS
Erweitern wir unser Beispiel aus dem vorherigen Kapitel um die unechten Spalten – sprich um eine Hintergrundgrafik, damit der Eindruck von einem durchgängigen 2-Spalten-Layout entsteht.
Unser bisheriger HTML-Code, der sich auch nicht ändert! Es wurde nur in der zweiten Spalte mehr Text untergebracht, damit dies mehr Platz benötigt.
<div id="wrapper">
<div id="steuerung">
Hier Steuerung
</div>
<div id="zweite_spalte">
<p>Hier unser Inhalt</p>
<p>Hier unser Inhalt</p>
<p>Hier unser Inhalt</p>
<p>Hier unser Inhalt</p>
<p>Hier unser Inhalt</p>
</div>
</div>
Unsere bisherige CSS-Datei
#wrapper {
background-color: lightblue;
width: 501px;
}
#steuerung {
background-color: yellow;
width: 150px;
float:left;
}
#zweite_spalte {
background-color: green;
margin-left: 200px;
width: 300px;
}
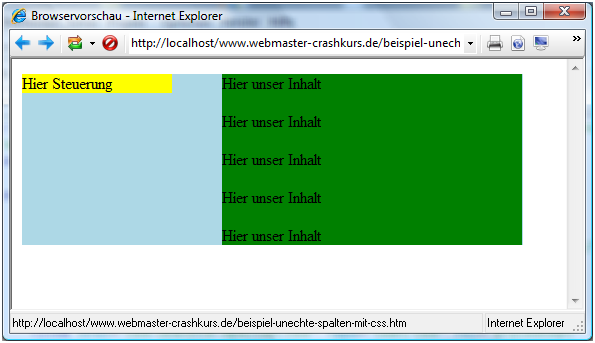
Die Hintergrundfarben lassen wir noch bestehen – so ist schön sichtbar, wie viel Platz die einzelnen Elemente wirklich benötigen und wo die „unechten Spalten“ in Erscheinung treten.
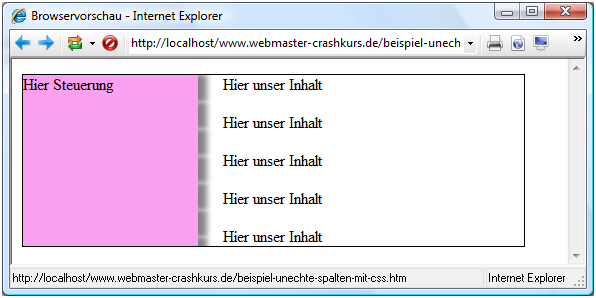
Bisher hat unsere Seite also folgendes Aussehen:

Was wir nun noch benötigen ist eine Grafik, die für die Steuerung eine Breite von 175px hat. Diese soll auch noch einen Schlagschatten auf der rechten Seite bekommen. Zur guten Sichtbarkeit mache ich die Hintergrundfarbe lila – das ist nicht schön, aber gut sichtbar. Die Höhe der Grafik könnte auch nur 1 Pixel betragen, den die Grafik in der vertikalen einfach wiederholt.
![]()
Diese Grafik können Sie von hier herunterladen, indem Sie mit der rechten Maustaste auf die Grafik klicken und speichern unter wählen. Die Grafik sollte der einfachhalber in das selbe Verzeichnis wir ihr HTML- und CSS-Code.
Diese Grafik mit dem Namen „unechter-spalten-hintergrund.png“ wird nun im CSS integriert.
In unserem Wrapper wird nun die Grafik eingefügt mit der CSS-Anweisung background-image: url(unechter-spalten-hintergrund.png);
#wrapper {
background-color: lightblue;
width: 501px;
background-image: url(unechter-spalten-hintergrund.png);
}
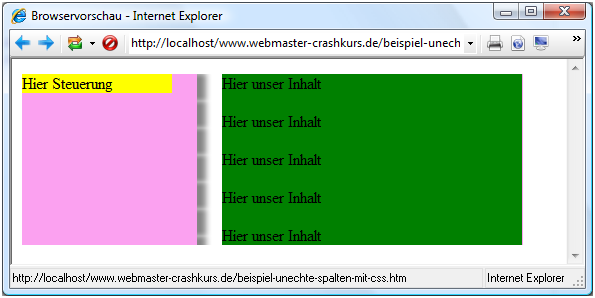
Wenn wir das Ergebnis ansehen,

Was man sieht ist, dass die Grafik sich vertikal wiederholt (an den Einschnitten in der Grafik – wurde extra nicht ganz perfekt gemacht:))
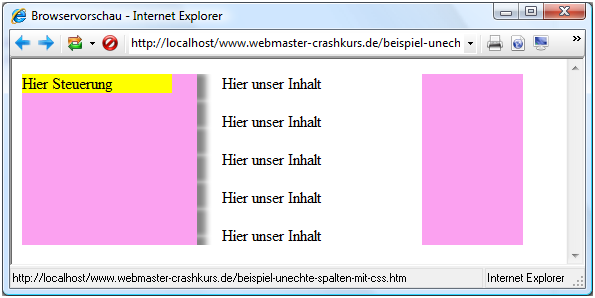
Wenn wir jetzt den grünen Hintergrund aus dem Container #zweite_spalte herausnehmen, tritt etwas Interessantes in Erscheinung.

Die Grafik wiederholt sich nicht nur vertikal, sondern auch horizontal. Also sollten wird über CSS dieses Verhalten unterbinden. Über die CSS-Anweisung background-repeat: repeat-y; geben wir der Grafik mit, dass diese sich nur vertikal wiederholen soll.
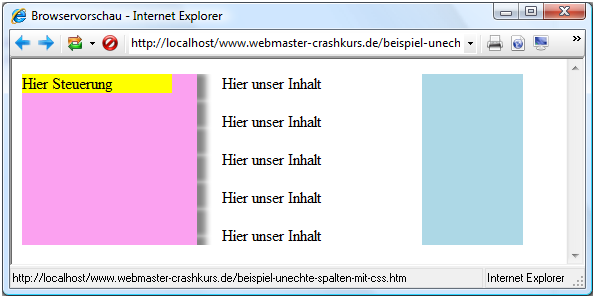
Fertig sind unsere unechten Spalten. Unsere Anzeige sieht nun wie folgt aus:

Unsere Container #wrapper mit der hellblauen Hintergrundfarbe taucht nur rechts auf. Er taucht deshalb rechts auf, weil unsere Hintergrundgrafik nur 400 Pixel breit ist.
Die gelbe Hintergrundfarbe von der Steuerung wird nur dort angezeigt, wo die Steuerung platz benötigt.
Nehmen wir jetzt noch die Hintergrundfarben heraus und lassen um den Wrapper eine Rahmen zeichnen, haben wir das Grundprinzip von „unechten Spalten“.

Hier der Vollständige Quellcode für die „unechten Spalten“ in HTML und CSS:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>Beispiel unechte Spalten mit CSS</title>
<link href="css-unechte-spalten.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="wrapper">
<div id="steuerung">
Hier Steuerung
</div>
<div id="zweite_spalte">
<p>Hier unser Inhalt</p>
<p>Hier unser Inhalt</p>
<p>Hier unser Inhalt</p>
<p>Hier unser Inhalt</p>
<p>Hier unser Inhalt</p>
</div>
</div>
</body>
</html>
Und der benötigte CSS-Code, der in der Datei „css-unechte-spalten.css“ gespeichert werden muss (oder Sie ändern am entsprechenden Eintrag dies in der HTML-Datei).
#wrapper {
/* background-color: lightblue; */
width: 501px;
background-image: url(unechter-spalten-hintergrund.png);
background-repeat: repeat-y;
border:1px solid black;
}
#steuerung {
/* background-color: yellow; */
width: 150px;
float:left;
}
#zweite_spalte {
/* background-color: green; */
margin-left: 200px;
width: 300px;
}
Jetzt benötigen wir noch einen Kopfbereich und einen Fußbereich und die Abstände zum Rand vom Browser müssen noch auf 0 gesetzt werden. Dazu in die entsprechenden Kapitel im Webmaster-Crashkurs.de nachsehen.
- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen