Layout für gesamte Höhe
Wenn wir den Fuß nun am Fuß des Browser haben möchten, müssen wir uns eines Kniffs bedienen. Dazu packen wir einen Wrapper um den Kopfbereich und Inhaltsbereich und geben diesen 100% Höhe mit. Damit der kommende Fuß nicht unterhalb des sichtbaren Bereichs sich befindet, wird der Fuß um seine eigene Höhe nach oben gesetzt. Dieses Vorgehen nun Schritt für Schritt.
Im ersten Schritt kommt der #wrapper um #kopfbereich und #inhaltsbereich
<div id="wrapper">
<div id="kopfbereich">
<p>Hier kommt der Kopfbereich mit Logo etc.</p>
</div>
<div id="inhaltsbereich">
<h1>Beispiel für Layout mit 3 Bereichen</h1>
<p>Hier unser Inhalt</p>
<p>Und mehr Inhalt</p>
</div>
</div>
<div id="fussbereich">
<p>Fußbereich</p>
</div>
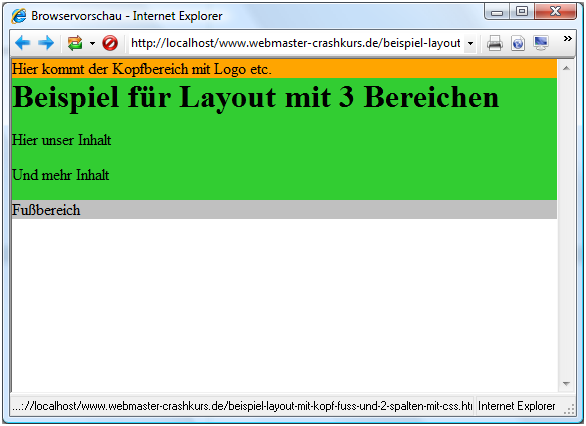
Dadurch ändert sich erstmals noch nichts im Layout – alles hängt noch oben:

Jetzt wird dem Typ-Selektoren „html, body“ und dem Bereich #wrapper die Höhe über die CSS-Anweisung height:100%; mitgegeben
html, body {
height:100%;
}
#wrapper {
min-height:100%;
}
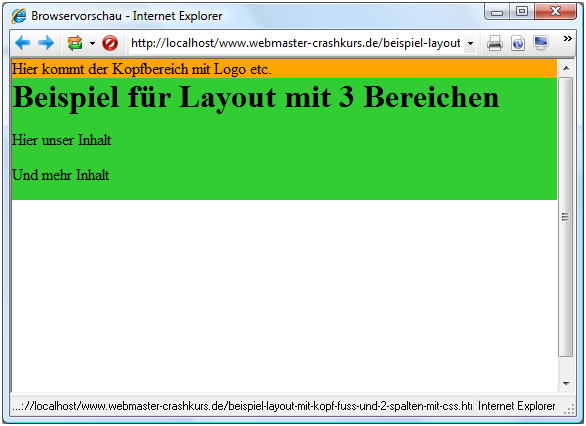
Dies hat den Effekt, dass der Fuß nach unten verschoben ist und nicht mehr sichtbar ist. Irgendwie ist es logisch, wenn der obere Bereich 100% annimmt.

Deshalb muss jetzt noch der Fußbereich um seine eigene Höhe nach oben gesetzt werden. Wir geben den #fussbereich eine Höhe mit (in CSS: height:1.5em;) und versetzten diesen über CSS mit margin-top:-1.5em;
#fussbereich {
background-color: silver;
height:1.5em;
margin-top:-1.5em;
}
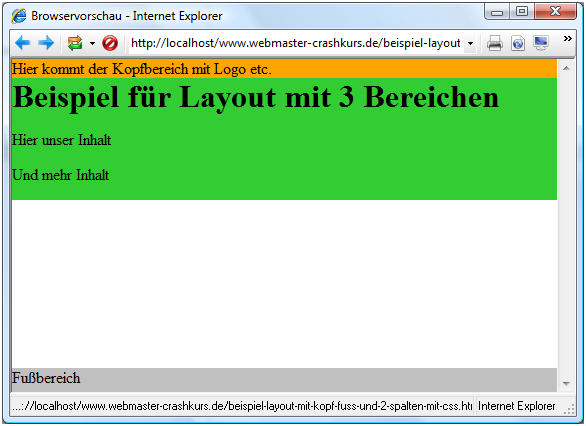
Und schon der Fußbereich seinen Namen verdient – er befindet sich am Fuß des Browsers. Ändern Sie die Größe des Browserfensters, wandert der Fußbereich ordnungsgemäß mit.

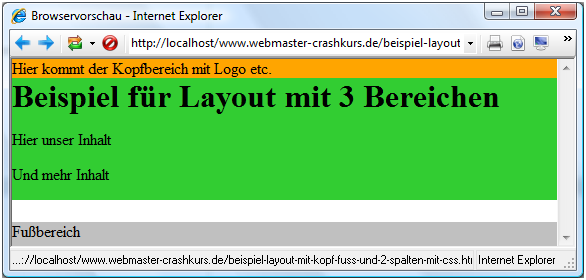
Und bei weniger Höhe des Browserfensters:

- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen