ID-Selektor
Durch den ID-Selektor können Verbindungen zwischen HTML und CSS geschaffen werden. Dabei hat man den gleichen Vorteil wie beim Klassen-Selektor. Man bindet das Design nicht ein HTML-TAG sondern an eine ID. ID steht für Identität – sprich es kommt nur einmal pro Webseite vor.
Dem entsprechenden HTML-TAG wird eine ID mit eindeutigen Namen zugeweisen und kann dann mit diesem Namen über CSS angesprochen werden.
Im Beispiel:
In der HTML-Datei steht:
<p id="kopfbereich"> Inhalt vom Kopfbereich </p>
In der CSS-Datei wird nun auf den Namen „kopfbereich“ verwiesen. Vor dem Namen steht eine Route.
#kopfbereich {
background-color: yellow;
}
Vorteile ID-Selektor
Es kann unabhängig vom HTML-TAG verwendet werden und 1 HTML-TAG zugewiesen werden!
Durch den ID-Selektor sieht man, dass diese Zuweisung nur 1mal auf der Einzelseite vorkommt.
Typische Anwendungen von ID-Selektoren sind:
- Kopfbereich
- Steuerungsbereich
- Fußbereich
Ein Element mit ID-Selektor hat mehr Gewicht als ein Element mit Klassen-Selektor.
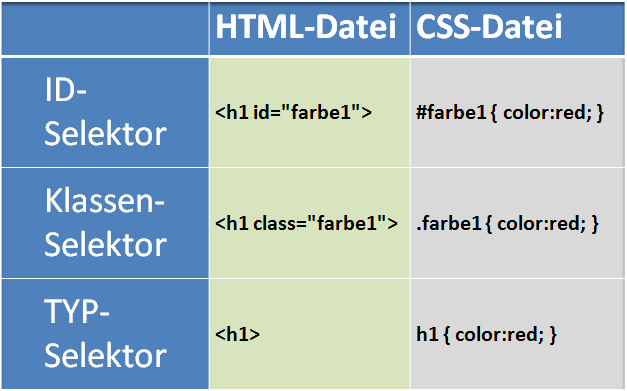
Die Unterschiede der Selektoren in einer Tabelle dargestellt:

- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen