Klassen-Selektor
Klassen-Selektor
Beim Klassen-Selektor kommt man weg von dem direkten Binden des Design an HTML-TAGs und definiert Klassen.
Dem zu formatierenden HTML-TAG wird die Klasse zugewiesen und diese Klassen werden im der CSS mit dem entsprechenden Design definiert.
In der CSS-Datei steht:
.farbe1 { color: red; }
In der HTML wird der HTML-TAG um das Attribute class="Klassennamen" erweitert.
In der HTML-Datei steht dann:
<h1 class="farbe1">
Vorteil Klassen-Selektor
Der Klassen-Selektor kann unabhängig vom HTML-TAG verwendet werden und verschiedenen HTML-TAGs zugewiesen werden, z.B.
<h1 class="farbe1"> <strong class="farbe1">
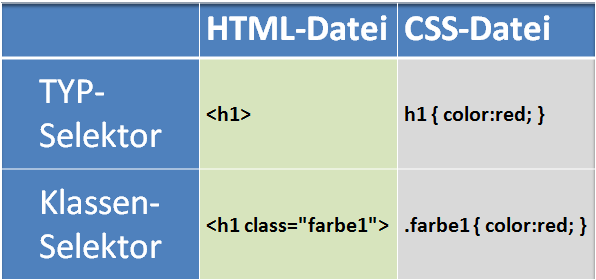
Unterschied Typ- und Klassen-Selektor

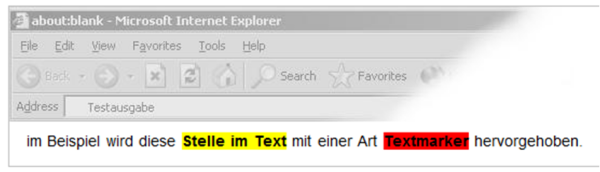
Aufgabe: Textmarker erstellen über CSS
Erstellen Sie folgende abgebildete Ausgabe. Dabei sind die Hervorhebungen von beiden Stellen „Stelle im Text“ und „Textmarker“ mit dem HTML-TAG <strong> realisiert. Die unterschiedlichen Farben werden über CSS-Klassen angegeben.

- Startseite
- Video-Kurs
- HTML lernen
- CSS lernen
- Einbinden von CSS
- Aufbau CSS-Anweisung
- CSS kontrollieren mit CSS-Validator
- CSS und Farbe
- Schriften mit CSS gestalten
- Rahmen in CSS
- CSS Box Modell Hierarchie
- Hintergrundbilder mit CSS
- CSS-Selektoren
- Layout über CSS
- horizontale Navigation
- einfache vertikale Steuerung
- Tabellen mit CSS formatieren
- Formulare über CSS gestalten
- Erklärung zu display
- CSS Tipps und Tricks
- Webhosting u. Domain
- Werkzeuge
- Rund um Websites
- Impressum
hier klicken für
mehr Informationen